Notepad++ is an open-source text editor for Windows. I have to work on different technologies, It’s not possible to install all editors (like Dreamweaver, Visual studio 2010, …etc) on my old machine. So I use Notepad++ as my default text-editor. It’s simple and fast. Here are some tips for web developer and designer to use it effectively.
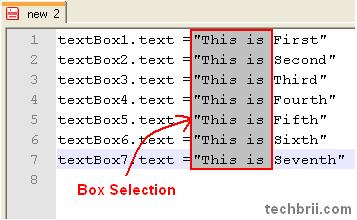
1. Box Selection:
Similar to VS 2010, Box Selection (aka column selection, block selection, or rectangular selection) exists in Notepad++. You need to hold down the Alt key while doing a selection; you can select a block horizontally.

2. Extended Search Mode:
Generally, It is needed to convert new line/tab character. Suppose you have to remove new line character:
Press Ctrl+H , Select the ‘Extended Search Mode’. Use \n in find what and nothing in replace with textbox. Click Replace All to remove new line character.
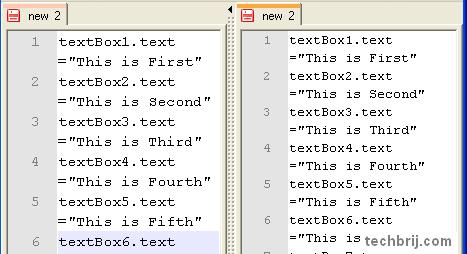
3. Vertical Tab View:
Suppose you have to see two files and compare manually. You can open tab in vertical tab view. For this, Right click on tab > “Move to Other View”. Use F8 to toggle the views.

4. Minify JS:
You can remove unnecessary space in your js file and can minify before deploying.
Edit > Blank Operations > Trim Header and Trailing Space
Edit > Blank Operations > Remove Unnecessary Blank and EOL
5. Delete Line Numbers or First word:
Generally when we copy code from website and paste it we get line numbers or special char, we need to remove this. You can do this in Notepad++ easily.
TextFX > TextFX Tools > Delete Line Numbers or First word
6. Add Line Numbers:
You can add line numbers by Edit > Column Editor > Number to Insert > Set Initial Number and Increase By >OK
You can add any text also.
7. AutoClose HTML/XML tags:
If you're working with HTML or XML files, it closes every HTML tag as you type.
TextFX > TextFX Settings>Autoclose XML/HTML tags
8. HTML Encode:
As a blogger, I have to post html source code. I need html encode before posting. It’s very easy in Notepad++
TextFX > TextFX Convert > Encode HTML
9. Generate Dynamic Controls Quickly:
Suppose you have to create html controls dynamically.For this, First create static Html layout. Select Proper Language and
TextFX > TextFX Convert > Convert Text to Code Command
It will take care of Quotes and line breaks.
10. Setup HTML Tidy:
Suppose you have html body content only and you have to create proper html file then it is very handy to use html tidy.
TextFX > TextFX HTML Tidy > Tidy(Most Recent HTMLTIDY.CFG)
11. Launch in Browser:
You can test html file in browser by clicking RUN and select Launch in Browser.
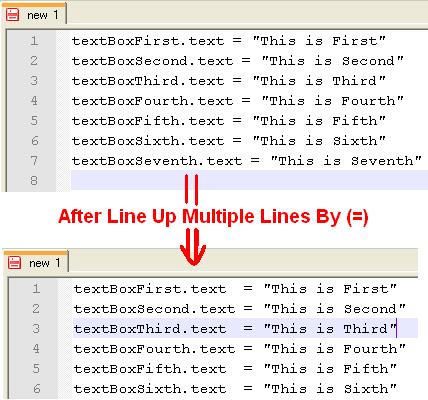
12. Align Lines:
It’s my favorite feature. You can line up multiple lines by ,(comma), = (equal sign) or clipboard character. It is very useful and helpful in Box selection.
TextFX > TextFX Edit > line up multiple lines by …

13. Others:
Remove Blank Lines:
TextFX > TextFX Edit > Delete Blank Lines
TextFX > TextFX Edit > Delete Surplus Blank Lines
Change Case:
TextFX > TextFX Characters > select the case in which you want to convert.
The major inbuilt options can be performed using extended search mode. If you have other tips, leave a comment.
Enjoy Notepad++!!!