In my previous post, I created models, repository and service layer. Now we will implement CRUD operations using these layers and setup Autofac IoC Container.
I would recommend you to read previous post first if you have not read.
Setup AutoFac:
In MVC project, To install Autofac ASP.NET MVC 5 Integration, run the following command in the Package Manager Console
Install-Package Autofac.Mvc5
It will install Autofac also.
As Autofac is setup, we can start to register our classes. Add a Modules folder and add following files:
RepositoryModule.cs
public class RepositoryModule : Autofac.Module
{
protected override void Load(ContainerBuilder builder)
{
builder.RegisterAssemblyTypes(Assembly.Load("SampleArch.Repository"))
.Where(t => t.Name.EndsWith("Repository"))
.AsImplementedInterfaces()
.InstancePerLifetimeScope();
}
}
It will register every class the ends with "Repository" in Autofac.
ServiceModule.cs
public class ServiceModule : Autofac.Module
{
protected override void Load(ContainerBuilder builder)
{
builder.RegisterAssemblyTypes(Assembly.Load("SampleArch.Service"))
.Where(t => t.Name.EndsWith("Service"))
.AsImplementedInterfaces()
.InstancePerLifetimeScope();
}
}
It will register every class the ends with "Service" in Autofac.
EFModule.cs
public class EFModule : Autofac.Module
{
protected override void Load(ContainerBuilder builder)
{
builder.RegisterModule(new RepositoryModule());
builder.RegisterType(typeof(SampleArchContext)).As(typeof(DbContext)).InstancePerLifetimeScope();
builder.RegisterType(typeof(UnitOfWork)).As(typeof(IUnitOfWork)).InstancePerRequest();
}
}
In Global.asax, add following in Application_Start method:
//Autofac Configuration
var builder = new Autofac.ContainerBuilder();
builder.RegisterControllers(typeof(MvcApplication).Assembly).PropertiesAutowired();
builder.RegisterModule(new RepositoryModule());
builder.RegisterModule(new ServiceModule());
builder.RegisterModule(new EFModule());
var container = builder.Build();
DependencyResolver.SetResolver(new AutofacDependencyResolver(container));
Add following namespaces also:
using Autofac.Integration.Mvc;
using Autofac;
Now we can inject the Service object into the Controller class.
Country CRUD Implementation:
In MVC project, Add reference of Model and Service Projects.
Add new controller with "MVC 5 Controller with Views using Entity Framework" option,
Enter name "CountryController", Select Model : "Country", DataContext: SampleArchContext, Set "Generate Views" true, Click Add.
You will get action and views implemented using EF. Now lets modify code to use service layer as below:
public class CountryController : Controller
{
//initialize service object
ICountryService _CountryService;
public CountryController(ICountryService CountryService)
{
_CountryService = CountryService;
}
//
// GET: /Country/
public ActionResult Index()
{
return View(_CountryService.GetAll());
}
//
// GET: /Country/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Country/Create
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(Country country)
{
// TODO: Add insert logic here
if (ModelState.IsValid)
{
_CountryService.Create(country);
return RedirectToAction("Index");
}
return View(country);
}
//
// GET: /Country/Edit/5
public ActionResult Edit(int id)
{
Country country = _CountryService.GetById(id);
if (country == null)
{
return HttpNotFound();
}
return View(country);
}
//
// POST: /Country/Edit
[HttpPost]
public ActionResult Edit(Country country)
{
if (ModelState.IsValid)
{
_CountryService.Update(country);
return RedirectToAction("Index");
}
return View(country);
}
//
// GET: /Country/Delete/5
public ActionResult Delete(int id)
{
Country country = _CountryService.GetById(id);
if (country == null)
{
return HttpNotFound();
}
return View(country);
}
//
// POST: /Country/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult Delete(int id, FormCollection data)
{
Country country = _CountryService.GetById(id);
_CountryService.Delete(country);
return RedirectToAction("Index");
}
}
Here you can see we are using ICountryService as constructor argument means CountryController will receive service layer as a constructor injection.
Constructor Dependency injection makes the controller class very testable. In unit tests, we will instantiate the controller by passing a mock implementation of the ICountryService class.
Now lets see one more CRUD implementation example which includes relationship.
Person CRUD Implementation:
Similar to CountryController, Add PersonController. You will get Country dropdownlist implemented with EF. Lets modify code to use service layer as below:
public class PersonController : Controller
{
IPersonService _PersonService;
ICountryService _CountryService;
public PersonController(IPersonService PersonService, ICountryService CountryService)
{
_PersonService = PersonService;
_CountryService = CountryService;
}
// GET: /Person/
public ActionResult Index()
{
return View(_PersonService.GetAll());
}
// GET: /Person/Details/5
public ActionResult Details(long? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Person person = _PersonService.GetById(id.Value);
if (person == null)
{
return HttpNotFound();
}
return View(person);
}
// GET: /Person/Create
public ActionResult Create()
{
ViewBag.CountryId = new SelectList(_CountryService.GetAll(), "Id", "Name");
return View();
}
// POST: /Person/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "Id,Name,Phone,Address,State,CountryId")] Person person)
{
if (ModelState.IsValid)
{
_PersonService.Create(person);
return RedirectToAction("Index");
}
ViewBag.CountryId = new SelectList(_CountryService.GetAll(), "Id", "Name", person.CountryId);
return View(person);
}
// GET: /Person/Edit/5
public ActionResult Edit(long? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Person person = _PersonService.GetById(id.Value);
if (person == null)
{
return HttpNotFound();
}
ViewBag.CountryId = new SelectList(_CountryService.GetAll(), "Id", "Name", person.CountryId);
return View(person);
}
// POST: /Person/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "Id,Name,Phone,Address,State,CountryId")] Person person)
{
if (ModelState.IsValid)
{
_PersonService.Update(person);
return RedirectToAction("Index");
}
ViewBag.CountryId = new SelectList(_CountryService.GetAll(), "Id", "Name", person.CountryId);
return View(person);
}
// GET: /Person/Delete/5
public ActionResult Delete(long? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Person person = _PersonService.GetById(id.Value);
if (person == null)
{
return HttpNotFound();
}
return View(person);
}
// POST: /Person/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(long id)
{
Person person = _PersonService.GetById(id);
_PersonService.Delete(person);
return RedirectToAction("Index");
}
}
Here the controller will receive CountryService and PersonService as constructor injection. CountryService is used for Country dropdownlist and PersonService is for CRUD operations.
No need to change generated Views.
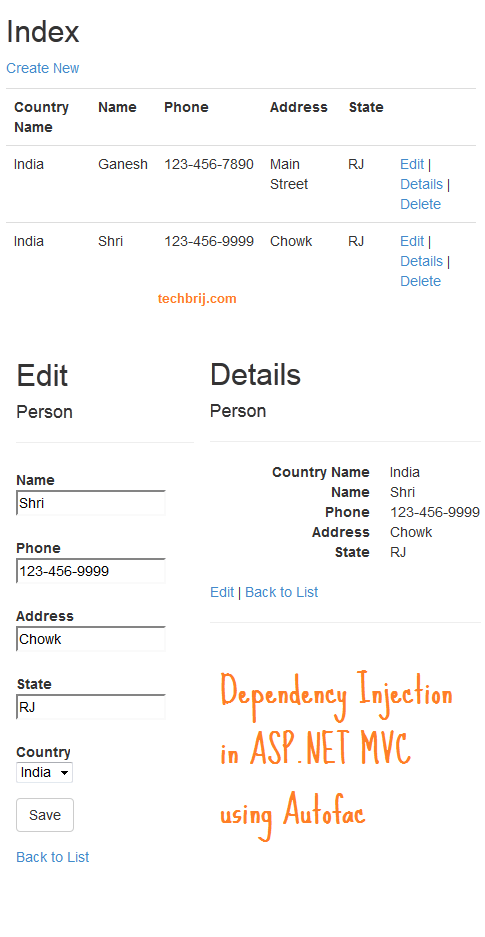
Output:

Conclusion:
We have setup Autofac and implemented CRUD operations based on Generic Repository and Unit of Work pattern with Entity Framework and service layer.
In Next post, we will implement Unit Testing of different layers. You can get source code in last part of this series.
Feel free to share your thoughts in the comment box.