This article explains how to implement carousel image gallery with AngularJS UI Bootstrap and Entitiy Framework database first approach in ASP.NET MVC. Angular UI Bootstrap repository contains a set of native AngularJS directives based on Twitter Bootstrap's markup and CSS. As a result NO dependency on jQuery or Bootstrap's JavaScript is required.
We will follow these steps to implement carousel:
1. Create a method to get image path, title and summary from database using EF.
2. Call the above method in AngularJS and set response to property.
3. Use <carousel>,<slide> elements with the bindings in the view to display carousel.
Entity Data Model:
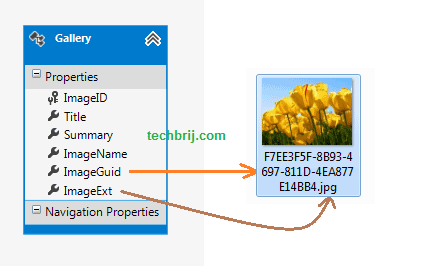
Assuming the database has a table 'Gallery' which has the information about the images to be displayed in Carousel. Add 'ADO.NET Entity Data Model'(.edmx) in the project for the database. Consider the following structure in edmx:

In above structure, ImageExt is extension of image, ImageGuid is unique identifier column and images are saved in Images folder having name combination of Guid and extension.
Installing Packages:
1. I am using twitter bootstrap v2.3.1, To install run the following command in the Package Manager Console
Install-Package Twitter.Bootstrap -Version 2.3.1
We will use bootstrap's CSS only.
2. To install AngularJS UI Bootstrap, run the following command in the Package Manager Console
Install-Package Angular.UI.Bootstrap
Server Side Controller:
3. Add a controller (say HomeController.cs) and an action to get data from database using Entity Framework.
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public JsonResult GetData() {
using (MyDatabaseEntities context = new MyDatabaseEntities()) {
var ret = context.Galleries.ToList().Select(x => new { x.ImageID, x.Title, x.Summary,Path = @"\Images\" + x.ImageGuid.Value +"." + x.ImageExt }).ToList();
return Json(ret, JsonRequestBehavior.AllowGet);
}
}
}
GetData method returns data in following JSON format:
[
{
"ImageID": 1,
"Title": "Tulips",
"Summary": "This is summary of Tulips",
"Path": "\\Images\\f7ee3f5f-8b93-4697-811d-4ea877e14bb4.jpg"
},
{
"ImageID": 2,
"Title": "Jellyfish",
"Summary": "This is something about Jellyfish",
"Path": "\\Images\\c4c48bb8-914a-47f5-98de-f30a5768203c.jpg"
},
{
"ImageID": 3,
"Title": "Lighthouse",
"Summary": "Summary of Lighthouse",
"Path": "\\Images\\5dc1c03d-6a51-4201-8d44-7e9954be88ee.jpg"
},
{
"ImageID": 4,
"Title": "Penguins",
"Summary": "Something about Penguins",
"Path": "\\Images\\46cafaed-0743-49d5-988b-e25f5f8c0042.jpg"
}
]
AngularJS:
4. Add a javascript file (carousel-demo.js) in the project, define AngularJS module and controller and call GetData action to get image details
angular.module('myModule', ['ui.bootstrap']);
function myController($scope,$http) {
$scope.myInterval = 5000;
$scope.slides = [];
$http({
method: 'Get',
url: '/Home/GetData'
}).success(function (data, status, headers, config) {
$scope.slides = data;
}).error(function (data, status, headers, config) {
$scope.message = 'Unexpected Error';
});
}
View:
5. Add a View of Index method without layout and add bootstrap CSS and AngularJS, UI Bootstrap and carousel-demo javascript references:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/ui-bootstrap-tpls-0.6.0.min.js"></script>
<script src="~/Scripts/app/carousel-demo.js"></script>
</head>
<body>
</body>
</html>
6. To implement carousel, add following in body tag
<div data-ng-app="myModule">
<div data-ng-controller="myController">
<carousel interval="myInterval">
<slide data-ng-repeat="slide in slides" active="slide.active">
<img data-ng-src="{{slide.Path}}" style="margin:auto;">
<div class="carousel-caption">
<h4>{{slide.Title}}</h4>
<p>{{slide.Summary}}</p>
</div>
</slide>
</carousel>
<div class="row-fluid">
<div class="span6">
<ul>
<li data-ng-repeat="slide in slides">
<button class="btn btn-mini" data-ng-class="{'btn-info': !slide.active, 'btn-success': slide.active}" data-ng-disabled="slide.active" data-ng-click="slide.active = true">select</button>
{{slide.Title}}
</li>
</ul>
</div>
<div class="span6">
Interval, in milliseconds:
<input type="number" data-ng-model="myInterval">
<br />
Enter a negative number to stop the interval.
</div>
</div>
</div>
</div>
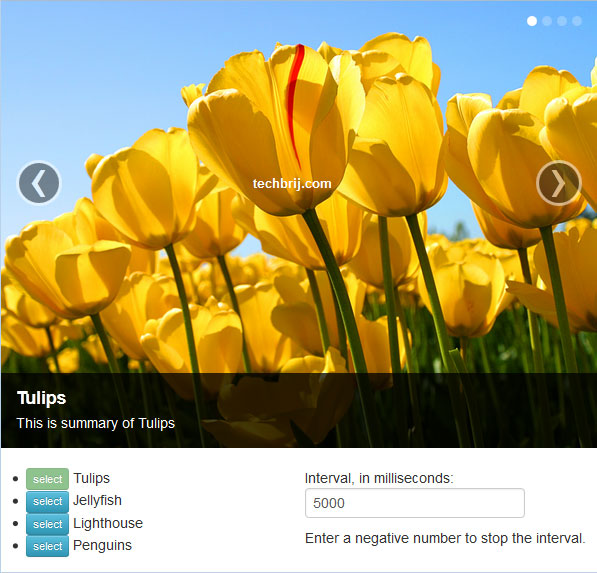
User can set time interval and select any slide directly using select buttons.
Output:

Conclusion:
We have seen how to use UI Bootstrap and implement Carousel with ASP.NET MVC and AngularJS without using jQuery/jQuery UI.
Enjoy AngularJS !!