Looking to copy or extract dropdown list options from a web page? Let's utilize the power of ChatGPT AI technology. No introduction is required for this cutting-edge technology that is revolutionizing the internet. This guide will show you how to extract dropdown list options using ChatGPT.
Read Also:
Copy DropDownList Data from a Website: Chrome Developer Tools/Firebug Tip
Copy/Extract HTML Dropdownlist Options in Plain Text
Demo:
Steps:
1. Open the webpage, right click on drop-down list and click “Inspect element“ in Chrome (or similar option in another browser). This will open browser developer tools and select the dropdown list in HTML source.
2. Right click on selected element in the developer console and “Copy > Copy Element” (or similar option in another browser). This will copy the HTML source of the dropdown list.
3. Open ChatGPT and enter the following prompt:
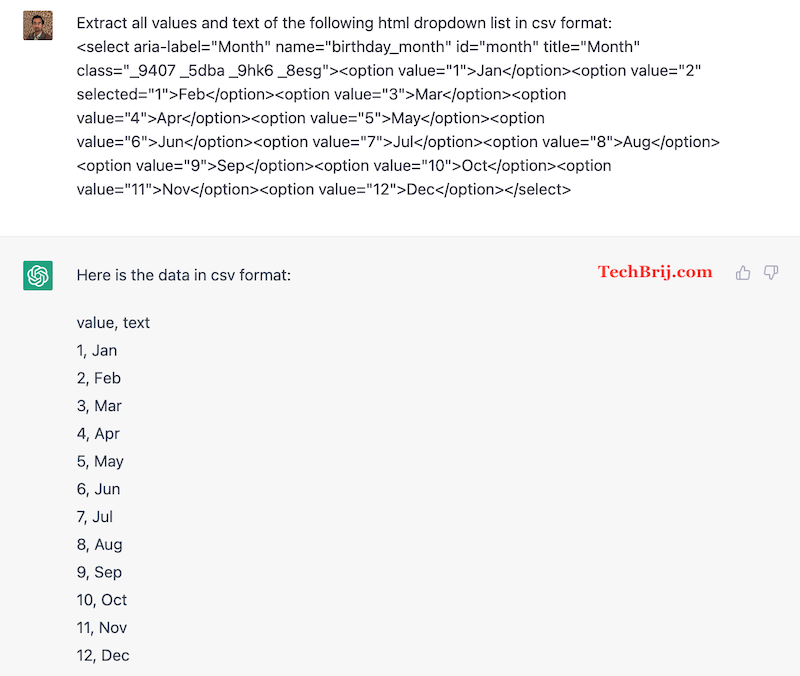
Extract all values and text from the following HTML dropdown list in CSV format: < paste the copied dropdown list html >

4. To get the data in table format also, use the following prompt:
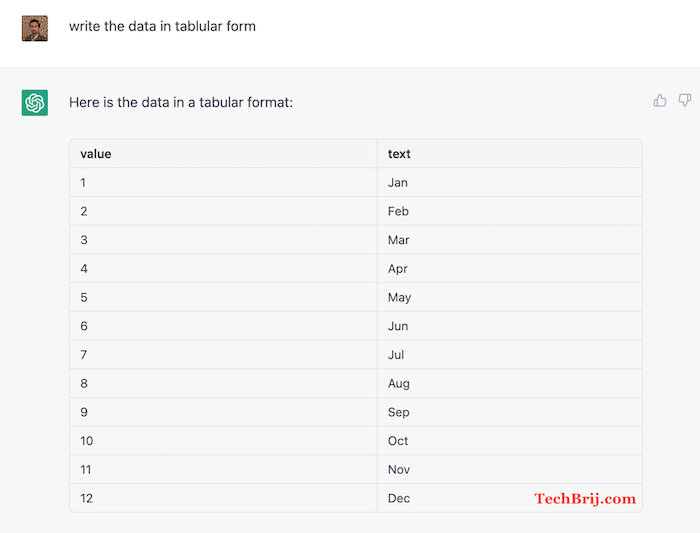
Write the data in a tablular form
It will display the data of the previous response in a tabular format automatically.

Bonus Tip:
5. If you want to save the data in your database, you can also generate SQL queries. For example, use the following prompt to generate SQL query for a MySQL table:
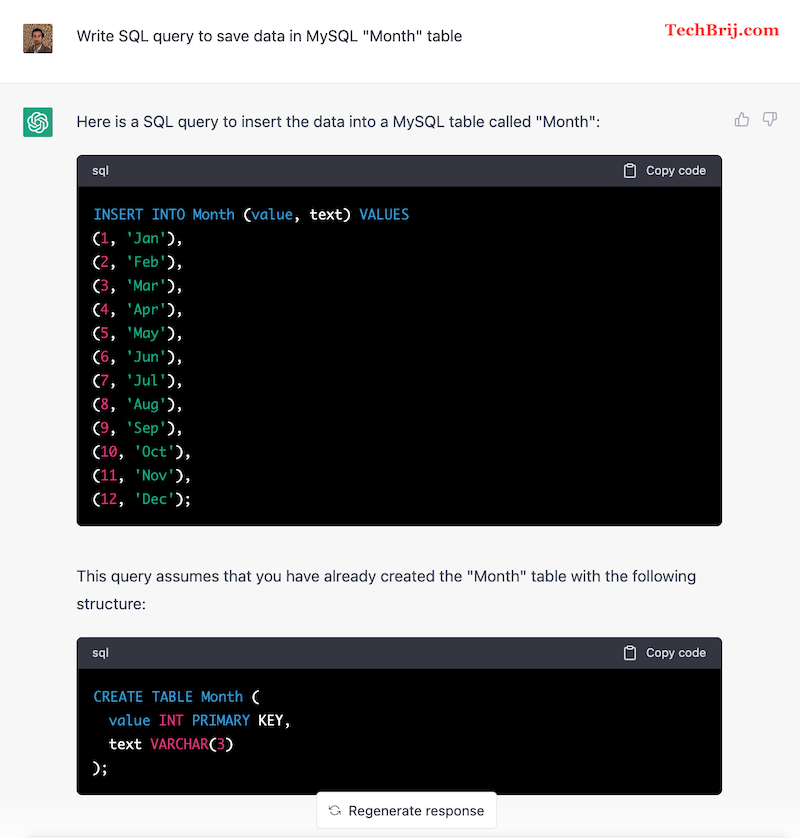
Write SQL query to save data in MySQL "Month" table
This will generate INSERT query with the data.

You can also define column names in prompt and it will generate the query accordingly.
Summary:
In conclusion, ChatGPT makes it simple and efficient to extract dropdown list options from a web page, format the data, and even generate database queries.
Do let us know how you are using ChatGPT AI in web development!