Do you want to query JSON document, extract data, select sub sections or testing a query quickly? This articles explains to do it using Chrome Developer tools. I am using Google Chrome Version 60.0.3112.113. But it should work for all recent versions.
Read Also: Copy DropDownList Data from a Website: Chrome Developer ToolsVideo:
Here is demo video to show how to inspect JSON and extract data:
Steps:
1. Store As Global variable
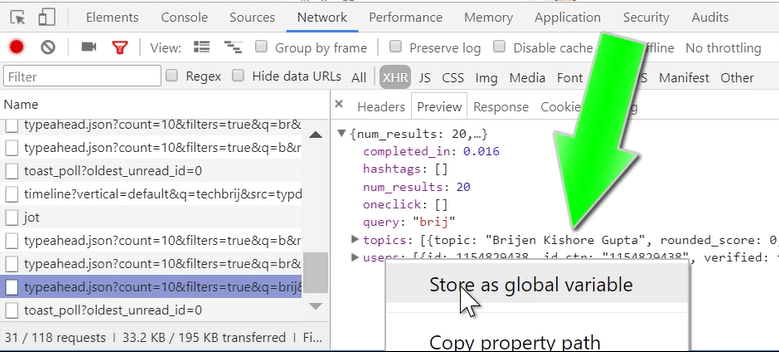
It is easy to capture json web response in Network tab. Right click on the JSON object and select the 'Store as Global Variable' option which is going to create a variable tempX where X is going to be an integer (temp1, temp2 so on and so forth).
 2. Ctrl + Alt + click on arrow to auto expand object
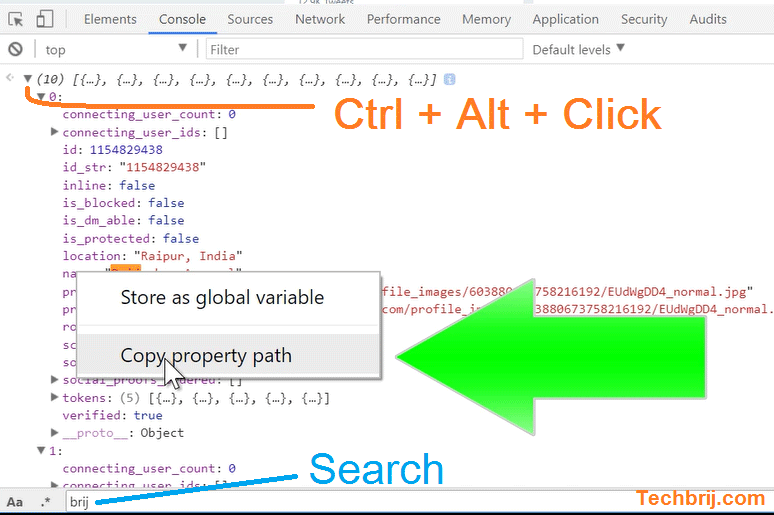
2. Ctrl + Alt + click on arrow to auto expand objectTo expand node and all its children, press Ctrl + Alt + click. Basically, we are going to search in JSON but it is available in visible content that's why we are expanding all nodes.
3. Search in JSON object
Ctrl + F to open search box, enter term to search in JSON. It is easy to get properties, we want to pick.
4. Copy property path
May be searched data at Nth level of hierarchy, so right click on property and click "Copy Property Path".

For verification, open console, type the temp variable and paste the property path, you must get the expected result.
Suppose the Global variable is "temp1" and copied property path is "[0].name" then the below expression should return the expected result
temp1[0].name
5. Code to extract data in console
Chrome developer tools supports ES6 arrow functions so we are going to use it with array map function
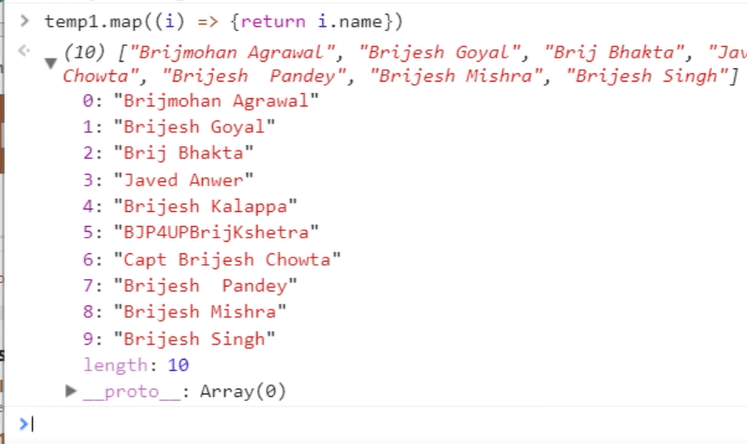
To get list of all names
temp1.map(function(i) {return i.name; })
or
temp1.map((i) => { return i.name})
or
temp1.map(i => i.name)
all will return the same result.

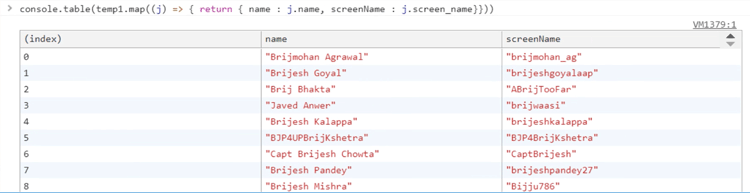
Let's pick name and screen_name properties in tabular format:
console.table(temp1.map((j) => { return { name : j.name, screenName : j.screen_name}}))

Conclusion:
In this article, we saw how easy is to query JSON object and extract data in Chrome Developer Tools. Also, explored "Store as Global Variable" and "Copy property path" features. Hope, it saves your bunch of time.