I faced many problems to manage my shared content on skydrive, google Docs, dropbox...etc. I decided to create a wordpress theme where I could share my content properly. I like wordpress 3.0 custom post type feature. It gives me option to create this feature. In this post, A project collection theme using wordpress 3.0 custom post type is explained.
Object:
1. To create Custom post type for Projects with following options:
Report(s)
Presentation(s)
Submitted By
Other Attachment(s)
2. To add different external shared file (Google Docs, Windows SkyDrive..etc) in Options.
3. To create Index page and new feed for the Projects
4. To create catalog for Projects.
Wordpress 3.0 Custom Post Type Feature:
According to the WordPress Codex,
"Post type refers to the various structured data that is maintained in the WordPress posts table. Custom post types allow users to easily create and manage such things as portfolios, projects, video libraries, podcasts, quotes, chats, and whatever a user or developer can imagine."
We will use this feature in the default 3.0 theme, TwentyTen to implement our object.
Step 1: Register the Custom Post Type
Download Smarter Custom Post types from here. It provides facility to create index page for custom post type.
Copy Code, create new file ‘functions-helper.php’ in theme folder, paste it and save it.
Open functions.php and add following code:
include ('functions-helper.php');
$args = array(
'label' => __('Projects'),
'singular_label' => __('Project'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail','comments','excerpt')
);
sd_register_post_type( 'project', $args );

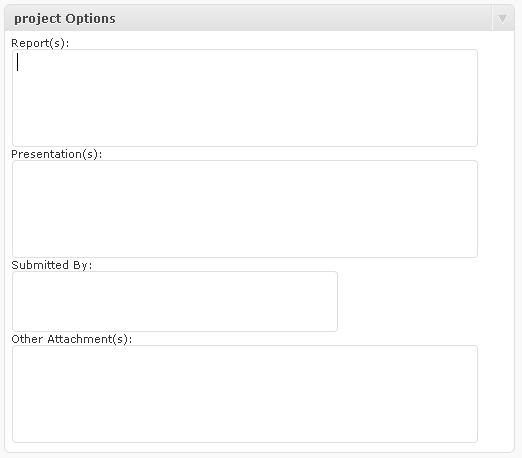
Step 2: Adding Options:
To add Report(s), Presentation(s), Submitted By, Other Attachment(s) options in admin section, add following code in functions.php
add_action("admin_init", "admin_init");
add_action("save_post", "save_brij");
function admin_init(){
add_meta_box("projInfo-meta", "project Options", "meta_options", "project", "side", "low");
}
function meta_options(){
global $post;
$custom = get_post_custom($post->ID);
$brij_report = $custom["brij_report"][0];
$brij_presentation = $custom["brij_presentation"][0];
$brij_submittedby = $custom["brij_submittedby"][0];
$brij_othersattachment = $custom["brij_othersattachment"][0];
?>
<label>Report(s):</label><br/>
<textarea rows="4" cols="60" name="brij_report"><?php echo $brij_report; ?></textarea><br/>
<label>Presentation(s):</label><br/>
<textarea rows="4" cols="60" name="brij_presentation"><?php echo $brij_presentation; ?></textarea><br/>
<label>Submitted By:</label><br/>
<textarea rows="2" cols="40" name="brij_submittedby"><?php echo $brij_submittedby; ?></textarea><br/>
<label>Other Attachment(s):</label><br/>
<textarea rows="4" cols="60" name="brij_othersattachment"><?php echo $brij_othersattachment; ?></textarea><br/>
<?php
}
function save_brij(){
global $post;
update_post_meta($post->ID, "brij_report", $_POST["brij_report"]);
update_post_meta($post->ID, "brij_presentation", $_POST["brij_presentation"]);
update_post_meta($post->ID, "brij_submittedby", $_POST["brij_submittedby"]);
update_post_meta($post->ID, "brij_othersattachment", $_POST["brij_othersattachment"]);
}

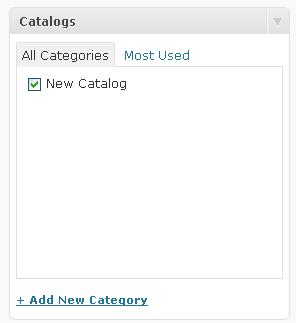
Step 3: Adding Custom Categories:
To add new custom categories say Catalogs in Product type post, add following code:
register_taxonomy("catalog", array("project"), array("hierarchical" => true, "label" => "Catalogs", "singular_label" => "Catalog", "rewrite" => true));

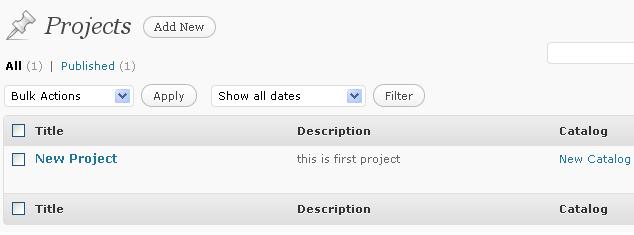
Step 4: Customize Columns:
Add following code to create custom set of columns for our Product type:
add_filter("manage_edit-project_columns", "proj_edit_columns");
add_action("manage_posts_custom_column", "proj_custom_columns");
function proj_edit_columns($columns){
$columns = array(
"cb" => "<input type=\"checkbox\" />",
"title" => "Title",
"description" => "Description",
/* "brij_report" => "Report(s)",
"brij_presentation" => "Presentation(s)",
"brij_submittedby" => "Submitted By",
"brij_othersattachment" => "Other(s) Attachment", */
"catalog" => "Catalog",
);
return $columns;
}
function proj_custom_columns($column){
global $post;
switch ($column)
{
case "description":
the_excerpt();
break;
case "brij_report":
$custom = get_post_custom();
echo $custom["brij_report"][0];
break;
case "brij_presentation":
$custom = get_post_custom();
echo $custom["brij_presentation"][0];
break;
case "brij_submittedby":
$custom = get_post_custom();
echo $custom["brij_submittedby"][0];
break;
case "brij_othersattachment":
$custom = get_post_custom();
echo $custom["brij_othersattachment"][0];
break;
case "catalog":
echo get_the_term_list($post->ID, 'catalog', '', ', ','');
break;
}
}

Step 5: Creating Template:
Create new folder “project” in your theme folder.
Create new index.php file in project folder and add following code:
<?php
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php
global $wp_query;
$wp_query = new WP_Query("post_type=project&post_status=publish&posts_per_page=5");
if (have_posts()) : while (have_posts()) : the_post();
$custom = get_post_custom($post->ID);
?>
<div class="archivearticle">
<div class="posttitle"><h1><a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1>
<!-- Comments -->
</div>
<!-- Title div -->
<div class="postcontent">
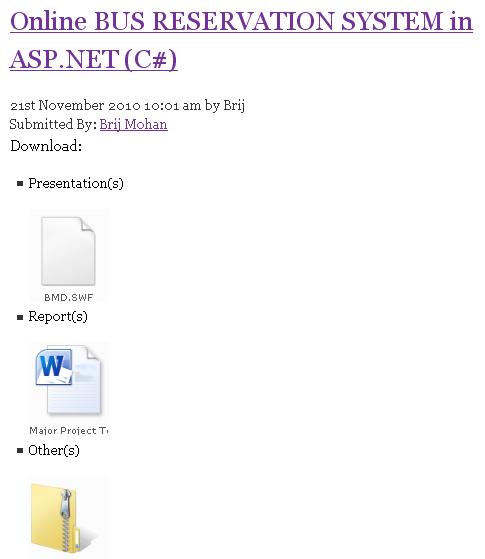
<?php the_post_thumbnail(); ?>
<?php echo 'Submitted By: '.$custom["brij_submittedby"][0]; ?><br/>
<?php
echo '<h3>Download:</h3><ul class="download-project">';
if (strlen($custom["brij_presentation"][0]) > 0){
echo '<li><h4>Presentation(s)</h4><div>';
echo $custom["brij_presentation"][0].'</div></li>';
}
if (strlen($custom["brij_report"][0]) > 0){
echo '<li><h4>Report(s)</h4><div>';
echo $custom["brij_report"][0].'</div></li>';
}
if (strlen($custom["brij_othersattachment"][0]) > 0){
echo '<li><h4>Other(s)</h4><div>';
echo $custom["brij_othersattachment"][0].'</div></li>';
}
echo '</ul>';
echo '<div style="width:100%;clear:both"></div>';
?>
</div> <!-- Post content div -->
</div> <!-- Latest article div -->
<?php endwhile; ?>
<div class="pagination">
<div class="alignleft"><?php next_posts_link('« Older Entries'); ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »'); ?></div>
</div>
<?php else : ?>
<h1>Not Found</h1>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Create new single.php file in project folder and add following code:
<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();
$custom = get_post_custom($post->ID);
?>
<div class="archivearticle">
<div class="posttitle">
<h1><a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1>
<div class="subtitleleft">
<span class="bold">
<?php the_time('jS F Y g:i a'); ?></span> by <span class="bold"><?php the_author(); ?></span>
</div>
</div>
<!-- Title div -->
<div class="postcontent">
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
<?php echo 'Submitted By: '.$custom["brij_submittedby"][0]; ?><br/>
<?php
echo '<h3>Download:</h3><ul class="download-project">';
if (strlen($custom["brij_presentation"][0]) > 0){
echo '<li><h4>Presentation(s)</h4><div>';
echo $custom["brij_presentation"][0].'</div></li>';
}
if (strlen($custom["brij_report"][0]) > 0){
echo '<li><h4>Report(s)</h4><div>';
echo $custom["brij_report"][0].'</div></li>';
}
if (strlen($custom["brij_othersattachment"][0]) > 0){
echo '<li><h4>Other(s)</h4><div>';
echo $custom["brij_othersattachment"][0].'</div></li>';
}
echo '</ul>';
echo '<div style="width:100%;clear:both"></div>';
echo '<h3>Intro:</h3>';
?>
<?php the_content(); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
<p><?php the_tags('Tags: ', ', ', '<br/>'); ?>Posted in <?php the_category(', '); ?> | <a href="<?php comments_link(); ?>"> <?php comments_number('0','1','%'); ?></a><?php edit_post_link('Edit', ' | ', ''); ?></p>
<?php comments_template(); ?>
</div> <!-- Post content div -->
</div> <!-- Latest article div -->
<?php endwhile; else : ?>
<h1>Not Found</h1>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Step 6: Apply URL changes:
Go to Settings → Permalink in wp-admin and re-save your current URL structure. This will flush WP’s current URL structure and add our new rewrite rules.
Step 7: Test it:
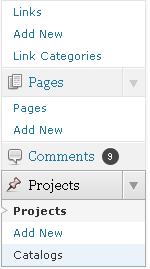
In admin section > Projects > Add New
Enter data
Publish it and Enjoy it.
Note: index page of project post type: <Your site url>/projects/
feed url: <Your site url>/projects/feed/
See following output screenshot: