The embedded YouTube videos make your page heavy and slow down your page load times. The page load time is important factor for a web page because
- Site Speed improves user experience. There are different surveys and case studies which show poor experience with slow sites.
- In the era of Mobile, Tablet.. devices, site speed must be good to get accessed everywhere.
- Google also cares about site speed for search criteria.
So, this post explains how to embed YouTube videos with fast page loading for better user experience.
Video:
This video covers how to embed YouTube video and comparison of Standard and Optimized embed:
How to Embed:
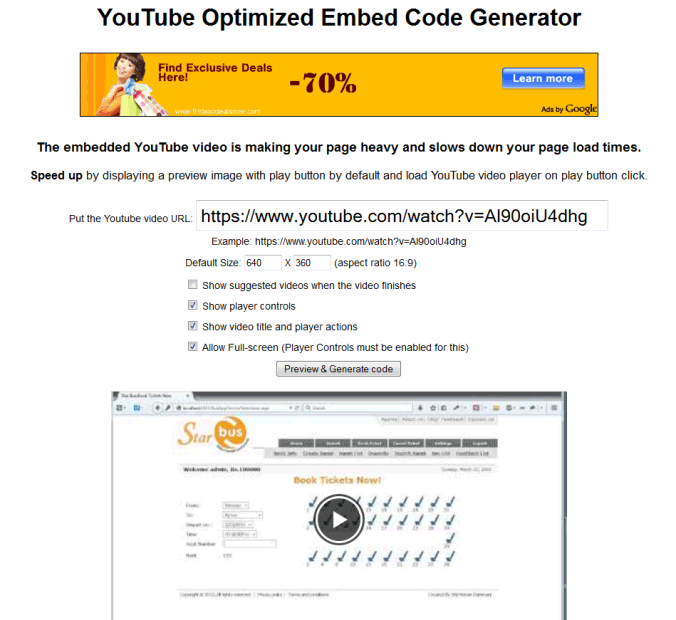
1. Open YouTube Optimized Embed Code Generator
2. Enter YouTube video URL, height and width.
3. Select the checkbox options as you want.
4. Click "Preview and Generate Code" button. It will load your Video as preview with two code boxes.

5. Copy the HTML code and Place it wherever you want the video to appear on your page.
6. Copy the JavaScript code and paste it on your page once, ideally right before the closing </body> tag.
Note: In case of multiple videos, you have to put HTML codes where you want to display videos, but Javascript code must be included once.
7. Open your page in browser, play the video and enjoy it. Also, it is responsive means mobile/tablet friendly.
How it works:
Instead of loading the full YouTube video player, It displays a thumbnail of YouTube video with play button by default. Thus, there is no heavy loading and no additional HTTP request. It makes the page faster. YouTube video player is loaded when user clicks on play button only.
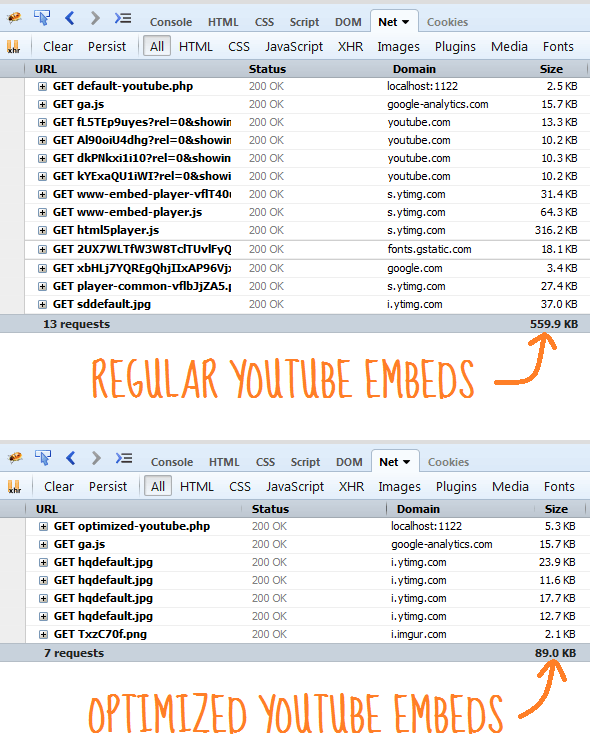
Comparison:
Here is comparison of regular and optimized YouTube embed.

You can see the page size difference 559KB to 89KB.
If you want to compare yourself, I have created two pages used in the video
Open Firebug or web developer tools in browser (Press F12), use Ctrl + F5 to refresh the page and see the total size differences.
Conclusion:
We have seen how to embed YouTube videos in more efficient way. It makes faster page load and mobile friendly due to responsive in nature. Feel free to share your thoughts/issues in the comments.