If you are regular user of this blog, you notice that the theme and Google Adsense placement are changed many times. I have done many experiments related to Google Adsense placement. Here I am sharing information regarding the impact of Google Adsense ads position on different places.
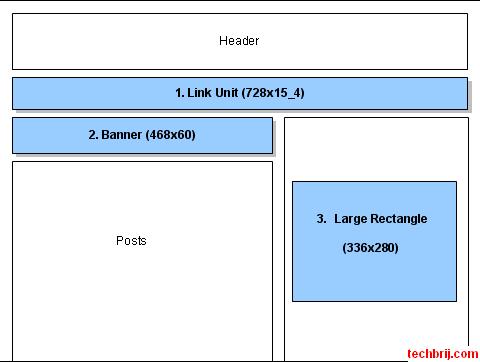
First, I started this blog with 2 column theme. See following screen-shot:

This is for 2 columns home page layout. In this, I used Link Unit(728x15) in place of menu, one banner before posts and a rectangle slot in side bar. My expectation was about number of clicks in (1 > 2 >3) order, but I was wrong. When i saw adsense report, it was in reverse order(3>2>1). I thought it might be accidentally, but i got each time same result approx.

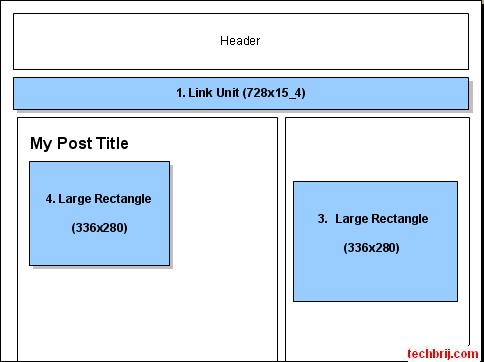
This is for 2 columns post page layout. It is similar to home page except i use large rectangle slot(336x280) below post title. Again, I thought number of clicks in (1> 4 >3) order, but it was in (4 > 3 > 1) order. My mind ghost related to menu style adsense slot was entirely gone.
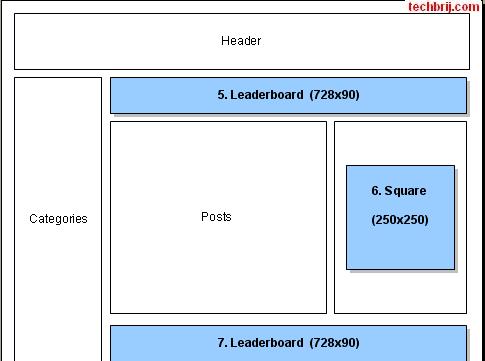
After writing different posts on different categories, I felt there should be place where i could define all categories and visible to main screen. So i updated 2 columns theme to 3 columns theme and created a separate column for categories and again got chance to experiment with this theme.

This is for 3 columns home page layout. I use Leaderboard (728 x 90) top and bottom of the posts and removed link unit menu. Now the number of clicks are in (6> 5> 7) order.

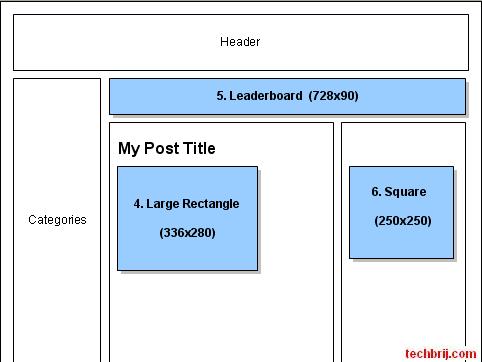
This is for post page and number of clicks are in (4>6>5) order.
If i compare both 2 columns and 3 columns layout.
number of clicks on 1 is approx equal to 5.
number of clicks on 3 is greater than 6.
and top position for Google Adsense placement is position 4 in both cases.
The number of clicks depend on different factors like type of ads, keywords..etc. I share it for my blog. If you have different results or opinions, Please share it in below comment box.