This article explains how to implement custom date range picker to select year, month or quarter only (Generally used in reporting) and get start date and end date of user selected value. We will use daterangepicker jQuery-Plugin by filamentgroup. I see jQueryUI DatePicker but it's little bit complicate.

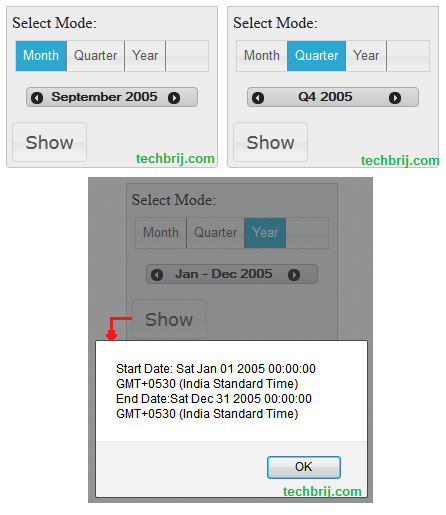
By default, Year mode is selected means user can select year. When user clicks on show button, It'll display start and end date of current year. Similarly, It'll display current Quarter's start and end date, current Month's start and end date in Quarter, Month mode respectively.
HTML:
<div align="left" class="holder ui-accordion-content ui-helper-reset ui-widget-content ui-corner-bottom ui-accordion-content-active">
<div class="mode" style="">
Select Mode:
<ul class="classDateMode ui-state-default">
<li><a href="javascript:void(0);">Month</a></li>
<li><a href="javascript:void(0);">Quarter</a></li>
<li id="yearLink" class="selectedDateMode"><a href="javascript:void(0);">Year</a></li>
</ul>
<div class="ui-datepicker-header ui-widget-header ui-corner-all outputHolder">
<a title="Prev" id="datePrev" class="ui-daterangepicker-prev ui-corner-all" style="left:2px" href="javascript:void(0);">
<span class="ui-icon ui-icon-circle-triangle-w">Prev</span></a>
<a title="Next" id="dateNext" style="right:2px"
class="ui-daterangepicker-next ui-corner-all" href="javascript:void(0);"><span class="ui-icon ui-icon-circle-triangle-e">
Next</span></a><div class="ui-datepicker-title">
<input type="text" id="dateFilter" readonly="readonly" style="font-size: 12px;background:transparent;font-weight:bold;border:0px;text-align: center;height: 14px;padding-top:2px " value="2011" class="date ui-rangepicker-input ui-widget-content" /></div>
</div>
<input class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only show" id="Show" type="button" value="Show" />
</div>
Script:
$(document).ready(function() {
//For DateSelection
var dateSelection = {
SelectionMode: 'Year',
LeftNavControl: $('#datePrev'),
RightNavControl: $('#dateNext'),
LabelControl: $('#dateFilter'),
StartDate: new Date(Date.now().getFullYear(), 0, 1),
EndDate: new Date(Date.now().getFullYear(), 11, 31),
SelectedYear: Date.now().getFullYear(),
SelectedMonth: Date.now().getMonth(),
SelectedQuarter: Math.floor(Date.now().getMonth() / 3),
MonthNames: new Array("January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"),
MonthAbbreviations: new Array("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"),
Quarters: new Array("Q1", "Q2", "Q3", "Q4"),
LeftClick: function () {
if (dateSelection.SelectionMode == 'Year') {
dateSelection.SelectedYear -= 1;
}
if (dateSelection.SelectionMode == 'Month') {
if (dateSelection.SelectedMonth == 0) {
dateSelection.SelectedMonth = 11;
dateSelection.SelectedYear -= 1;
}
else {
dateSelection.SelectedMonth -= 1;
}
}
if (dateSelection.SelectionMode == 'Quarter') {
if (dateSelection.SelectedQuarter == 0) {
dateSelection.SelectedQuarter = 3;
dateSelection.SelectedYear -= 1;
}
else {
dateSelection.SelectedQuarter -= 1;
}
}
dateSelection.show();
},
RightClick: function () {
if (dateSelection.SelectionMode == 'Year') {
dateSelection.SelectedYear += 1;
}
if (dateSelection.SelectionMode == 'Month') {
if (dateSelection.SelectedMonth == 11) {
dateSelection.SelectedMonth = 0;
dateSelection.SelectedYear += 1;
}
else {
dateSelection.SelectedMonth += 1;
}
}
if (dateSelection.SelectionMode == 'Quarter') {
if (dateSelection.SelectedQuarter == 3) {
dateSelection.SelectedQuarter = 0;
dateSelection.SelectedYear += 1;
}
else {
dateSelection.SelectedQuarter += 1;
}
}
dateSelection.show();
},
init: function () {
dateSelection.LeftNavControl.bind('click', dateSelection.LeftClick);
dateSelection.RightNavControl.bind('click', dateSelection.RightClick);
},
show: function () {
if (dateSelection.SelectionMode == 'Year') {
dateSelection.LabelControl.val('Jan - Dec ' + dateSelection.SelectedYear);
}
if (dateSelection.SelectionMode == 'Month') {
dateSelection.LabelControl.val(dateSelection.MonthNames[dateSelection.SelectedMonth] + ' ' + dateSelection.SelectedYear);
}
if (dateSelection.SelectionMode == 'Quarter') {
dateSelection.LabelControl.val(dateSelection.Quarters[dateSelection.SelectedQuarter] + ' ' + dateSelection.SelectedYear);
}
//alert(dateSelection.getStartDate());
//alert(dateSelection.getEndDate());
},
getStartDate: function () {
if (dateSelection.SelectionMode == 'Year') {
dateSelection.StartDate.setFullYear(dateSelection.SelectedYear);
dateSelection.StartDate.setMonth(0,1);
dateSelection.StartDate.setDate(1);
}
if (dateSelection.SelectionMode == 'Month') {
dateSelection.StartDate.setFullYear(dateSelection.SelectedYear);
dateSelection.StartDate.setMonth(dateSelection.SelectedMonth,1);
dateSelection.StartDate.setDate(1);
}
if (dateSelection.SelectionMode == 'Quarter') {
dateSelection.StartDate.setFullYear(dateSelection.SelectedYear);
dateSelection.StartDate.setDate(1);
dateSelection.StartDate.setMonth(dateSelection.SelectedQuarter * 3);
}
return dateSelection.StartDate;
},
getEndDate: function () {
if (dateSelection.SelectionMode == 'Year') {
dateSelection.EndDate.setFullYear(dateSelection.SelectedYear);
dateSelection.EndDate.setMonth(11);
dateSelection.EndDate.setDate(dateSelection.EndDate.getDaysInMonth());
}
if (dateSelection.SelectionMode == 'Month') {
dateSelection.EndDate.setFullYear(dateSelection.SelectedYear);
dateSelection.EndDate.setMonth(dateSelection.SelectedMonth,1);
dateSelection.EndDate.setDate(dateSelection.EndDate.getDaysInMonth());
}
if (dateSelection.SelectionMode == 'Quarter') {
dateSelection.EndDate.setFullYear(dateSelection.SelectedYear);
dateSelection.EndDate.setMonth(dateSelection.SelectedQuarter * 3 + 2,1);
dateSelection.EndDate.setDate(dateSelection.EndDate.getDaysInMonth());
}
return dateSelection.EndDate;
}
};
dateSelection.init();
dateSelection.show();
$('.classDateMode li a').click(function () {
dateSelection.SelectionMode = $(this).text();
dateSelection.show();
$('.classDateMode li').removeClass('selectedDateMode');
$(this).parent().addClass('selectedDateMode');
});
$('#Show').click(function () {
alert('Start Date: ' + dateSelection.getStartDate() + '\nEnd Date:' + dateSelection.getEndDate());
});
});
You have to define your LeftNavControl, RightNavControl and LabelControl if you use different HTML structure and get start and end date using getStartDate() and getEndDate() methods respectively.
Hope, you enjoy it. Share your opinion or query in comment box.