In this article, you will see how to implement Lifehacker.com or Gizmodo.com style sidebar which scrolls independently on mouseover with mouse wheel. It's really interesting to show important things in top of sidebar. When any user reads articles(might not focus on sidebar instantly), reaches end of article but there is no change in sidebar position. It's good and a chance to make attention on sidebar, otherwise sidebar is also moving along with article and top section of sidebar is not focused.
Let us start to implement a demo using HTML-CSS without Javascript/jQuery.
1. HTML structure:
<body>
<div id="wrapper">
<div id="content">
....
</div>
<div id="sidebarwrapper">
<div id="sidebar">
....
<div id="sidebaritem" class="mousescroll">
....
</div>
</div>
</div>
</div>
</body>
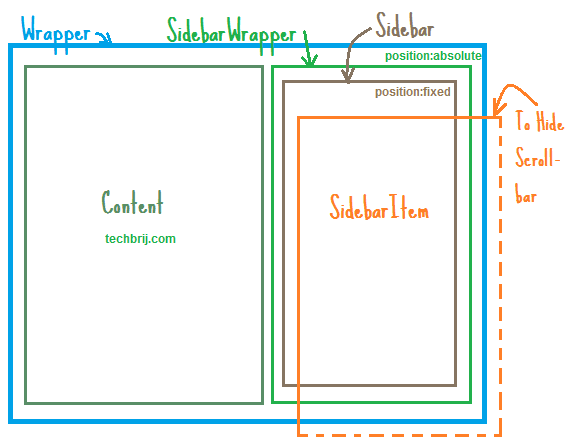
2. Layout:

3. CSS:
body,html{
font-family: arial,verdana;
height:100%;
}
div#wrapper{
width:975px;
margin:0 auto;
position:relative;
}
div#content{
float: left;
width: 650px;
}
div#sidebarwrapper{
position: absolute;
right: 0px;
top: 0;
width: 300px;
}
div#sidebar{
width:300px;
overflow:hidden;
position:fixed;
height:100%;
top:0;
}
div#sidebaritem {
width: 330px;
}
div.mousescroll {
overflow: hidden;
height:100%;
}
div.mousescroll:hover {
overflow-y: scroll;
}
On mouse-over, overflow-y : scroll which displays vertical scroll if content is more. To hide scroll bar, the width of parent element (sidebar) is kept smaller than sidebaritem with overflow :hidden.
Why Sidebarwrapper?
Now you might think, what is role of sidebarwrapper? If you use sidebar directly you have to define top and right position. Suppose you set right: 0 then on different resolution, it's always sticked with right side even content appears in middle. To keep sidebar along with content, sidebarwrapper is used with position: absolute and sidebar is placed in it with fixed position without right declaration.
Enjoy Designing !!!