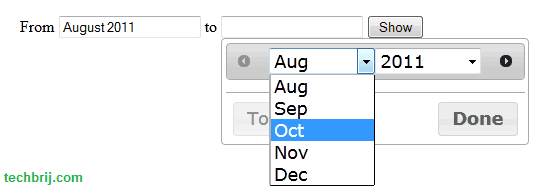
In this article, we'll implement month range selection feature in which user can select start and end months to get monthly data and we don't want to add one more external library for this if jQuery UI is already being used in the project. We'll use jQuery UI date-picker to show month and year only to select month range.
By default, jQuery UI datepicker doesn't provide to pick month and year only but we can achieve it by simply hiding calendar and displaying date in "MM yy" format.

HTML:
To hide calendar control, set display:none for calendar.
<style type="text/css">
.ui-datepicker-calendar {
display: none;
}
</style>
<div style="text-align:center;">
<label for="from">From</label>
<input type="text" id="from" name="from" readonly="readonly" />
<label for="to">to</label>
<input type="text" id="to" name="to" readonly="readonly" />
<input type="button" id="btnShow" value="Show" />
</div>
Script:
$( "#from, #to" ).datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'MM yy',
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year, month, 1));
},
beforeShow : function(input, inst) {
if ((datestr = $(this).val()).length > 0) {
year = datestr.substring(datestr.length-4, datestr.length);
month = jQuery.inArray(datestr.substring(0, datestr.length-5), $(this).datepicker('option', 'monthNames'));
$(this).datepicker('option', 'defaultDate', new Date(year, month, 1));
$(this).datepicker('setDate', new Date(year, month, 1));
}
var other = this.id == "from" ? "#to" : "#from";
var option = this.id == "from" ? "maxDate" : "minDate";
if ((selectedDate = $(other).val()).length > 0) {
year = selectedDate.substring(selectedDate.length-4, selectedDate.length);
month = jQuery.inArray(selectedDate.substring(0, selectedDate.length-5), $(this).datepicker('option', 'monthNames'));
$(this).datepicker( "option", option, new Date(year, month, 1));
}
}
});
$("#btnShow").click(function(){
if ($("#from").val().length == 0 || $("#to").val().length == 0){
alert('All fields are required');
}
else{
alert('Selected Month Range :'+ $("#from").val() + ' to ' + $("#to").val());
}
})
In above code, to display month and year of selected value:
dateFormat: 'MM yy',
'From Month' must be less than or equal to 'To Month'. For this, the minDate or maxDate is defined as per user selected value in 'beforeShow' event.
If you need month and year in integer format to pass in your query or stored procedure, you can take hidden field and set month and year value in 'onClose' method and use it on server side. If you have to implement to select a particular month and get start and end date of the month, visit my this article.
Hope, It helps.