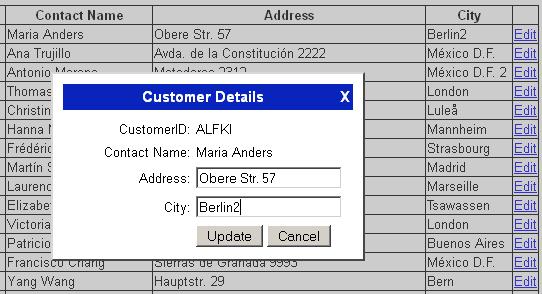
This article explains how to add a pop-up control to a gridview in order to display drill-down (Master detail) information without using ajaxcontroltoolkit ModalPopup extender. let us take an example to display Northwind database's customer table.

GridView Structure:
<asp:GridView ID="GridViewData" runat="server" AutoGenerateColumns="False" DataKeyNames="CustomerID"
OnRowCommand="GridViewData_RowCommand">
<Columns>
<asp:BoundField DataField="CustomerID" HeaderText="Customer ID" />
<asp:BoundField DataField="CompanyName" HeaderText="Company Name" />
<asp:BoundField DataField="ContactName" HeaderText="Contact Name" />
<asp:BoundField DataField="Address" HeaderText="Address" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:TemplateField HeaderText="" SortExpression="">
<ItemTemplate>
<asp:LinkButton ID="LinkButtonEdit" runat="server" CommandName="ShowPopup"
CommandArgument='<%#Eval("CustomerID") %>'>Edit</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Bind Data to GridView:
DataTable dt = new DataTable();
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings
["NorthwindConnectionString"].ToString());
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bind();
}
}
protected void Bind()
{
con.Open();
SqlCommand cmd = new SqlCommand("SELECT [CustomerID], [CompanyName], [ContactName], [Address], [City] FROM [Customers] ", con);
cmd.CommandType = CommandType.Text;
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
GridViewData.DataSource = dt;
GridViewData.DataBind();
}
Popup Structure:
<style type="text/css">
#mask
{
position: fixed;
left: 0px;
top: 0px;
z-index: 4;
opacity: 0.4;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)"; /* first!*/
filter: alpha(opacity=40); /* second!*/
background-color: gray;
display: none;
width: 100%;
height: 100%;
}
</style>
<script src="Scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
function ShowPopup() {
$('#mask').show();
$('#<%=pnlpopup.ClientID %>').show();
}
function HidePopup() {
$('#mask').hide();
$('#<%=pnlpopup.ClientID %>').hide();
}
$(".btnClose").live('click',function () {
HidePopup();
});
</script>
<div id="mask">
</div>
<asp:Panel ID="pnlpopup" runat="server" BackColor="White" Height="175px"
Width="300px" Style="z-index:111;background-color: White; position: absolute; left: 35%; top: 12%;
border: outset 2px gray;padding:5px;display:none">
<table width="100%" style="width: 100%; height: 100%;" cellpadding="0" cellspacing="5">
<tr style="background-color: #0924BC">
<td colspan="2" style="color:White; font-weight: bold; font-size: 1.2em; padding:3px"
align="center">
Customer Details <a id="closebtn" style="color: white; float: right;text-decoration:none" class="btnClose" href="#">X</a>
</td>
</tr>
<tr>
<td colspan="2" style="width: 45%; text-align: center;">
<asp:Label ID="LabelValidate" runat="server" />
</td>
</tr>
<tr>
<td align="right" style="width: 45%">
CustomerID:
</td>
<td>
<asp:Label ID="lblID" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td align="right">
Contact Name:
</td>
<td>
<asp:Label ID="lblContactName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td align="right">
Address:
</td>
<td>
<asp:TextBox ID="txtAddress" runat="server" />
</td>
</tr>
<tr>
<td align="right">
City:
</td>
<td>
<asp:TextBox ID="txtCity" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="btnUpdate" CommandName="Update" runat="server" Text="Update" OnClick="btnUpdate_Click" />
<input type="button" class="btnClose" value="Cancel" />
</td>
</tr>
</table>
</asp:Panel>
Here mask div is used as a layer to block page elements and pnlpopup will be displayed as popup.
Show & Edit data:
protected void GridViewData_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "ShowPopup")
{
LinkButton btndetails = (LinkButton)e.CommandSource;
GridViewRow gvrow = (GridViewRow)btndetails.NamingContainer;
lblID.Text = GridViewData.DataKeys[gvrow.RowIndex].Value.ToString();
// DataRow dr = dt.Select("CustomerID=" + GridViewData.DataKeys[gvrow.RowIndex].Value.ToString())[0];
lblContactName.Text = HttpUtility.HtmlDecode(gvrow.Cells[2].Text);
txtAddress.Text = HttpUtility.HtmlDecode(gvrow.Cells[3].Text);
txtCity.Text = HttpUtility.HtmlDecode(gvrow.Cells[4].Text);
Popup(true);
}
}
protected void btnUpdate_Click(object sender, EventArgs e)
{
if (txtAddress.Text == "")
{
LabelValidate.Text = "Please enter the address.";
LabelValidate.ForeColor = Color.Red;
}
else
{
con.Open();
SqlCommand cmd = new SqlCommand("update Customers set Address=@Address,City=@City where CustomerID=@CustomerID", con);
cmd.Parameters.AddWithValue("@Address", txtAddress.Text);
cmd.Parameters.AddWithValue("@City", txtCity.Text);
cmd.Parameters.AddWithValue("@CustomerID", lblID.Text);
cmd.ExecuteNonQuery();
con.Close();
lblresult.Text = lblContactName.Text + " Details Updated Successfully";
lblresult.ForeColor = Color.Green;
Bind();
Popup(false);
}
}
//To show message after performing operations
void Popup(bool isDisplay)
{
StringBuilder builder = new StringBuilder();
if (isDisplay)
{
builder.Append("<script language=JavaScript> ShowPopup(); </script>\n");
Page.ClientScript.RegisterStartupScript(this.GetType(), "ShowPopup", builder.ToString());
}
else
{
builder.Append("<script language=JavaScript> HidePopup(); </script>\n");
Page.ClientScript.RegisterStartupScript(this.GetType(), "HidePopup", builder.ToString());
}
}
Hope, It helps.