My previous post explains basic steps for responsive web design to make the site mobile, tablet and desktop compatible. Now, we have to test the website in different resolutions. You can test it simply by resizing browser window, but It's not convenient resizing to a specific dimension(width and height) each time. Here are tools or utilities to test effectively.
Screenfly:
Screenfly is a web based tool, very handy when you don't know device resolution. you have to enter URL and select device. I like its neat and clean UI.
Responsivepx:
Responsivepx is a web based tool. You have to enter URL and select height and width to test.
Tool by Matt Kersley:
Matt's tool is iframe based online tool. Simply enter the URL of your website and test it in different browser resolutions at a time.
Web Developer Extension:
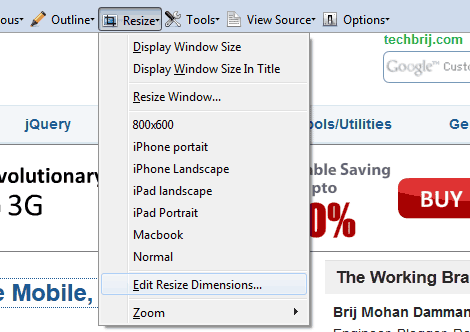
Web Developer extension adds various web developer tools to a browser. The extension is available for Firefox and Chrome. It's my favourite way to test responsive design. It can be used on local sites without internet connection. You can resize window to a standard dimension on single click and allows you to create your own dimensions by entering width and height.

I like "Display Window Size in Title" option because it is time saving. It displays the current dimensions(width and height) in title bar. It's very helpful during resizing.
Hope, It helps. Share your opinion about how you are testing responsive web design.