In Jan 2010, I started TechBrij.com with WordPress. It has been more than 13 years. My journey with WordPress has been both rewarding and challenging. As technology evolves, so do our preferences and needs. In this blog post, I'll share my decision to migrate from WordPress to a static site, exploring the steps taken in this transformative process.
Why Static Site?
Here are some reasons to use a static site generator.
Git based approach:
Being a developer, I want a Git based versioning system for my content as well. With a static site, I can manage each post to track what is modified and when? In WordPress, all are stored in the database.
Quick Find & Replace:
I need to find and replace in my multiple posts e.g. link changes ...etc. from my VSCode. WordPress needs a separate plugin for this and doesn't give the trust to get updated correctly. In VSCode, I can use regex for finding in my content and some advanced operations easily.
Security:
Static site = No database, No server side script.
It has a lower surface area for attack. It lowers the risk of security vulnerabilities.
The problem of the most known CMS, library or frameworks is that it is common to be hacked and have malicious code inserted to advertise for spammy links.
Speed and Performance:
Static sites are known for their speed as there is no server-side processing. With faster loading times, user experience is significantly improved.
Low Cost:
The same infrastructure can serve more traffic than WordPress.
Custom Static Site Generator:
Being a developer, I want full control of my website and content. So I decided to create a custom application. I created a custom static site generator in ASP.NET Core. The following repos helped a lot:
simple-blog-engine-for-asp-net-core
Thanks to all repos!!!
The advantage of using custom generator is that I can use ASP.NET Razor page (cshtml) for my post. No need to learn any other tools or frameworks.
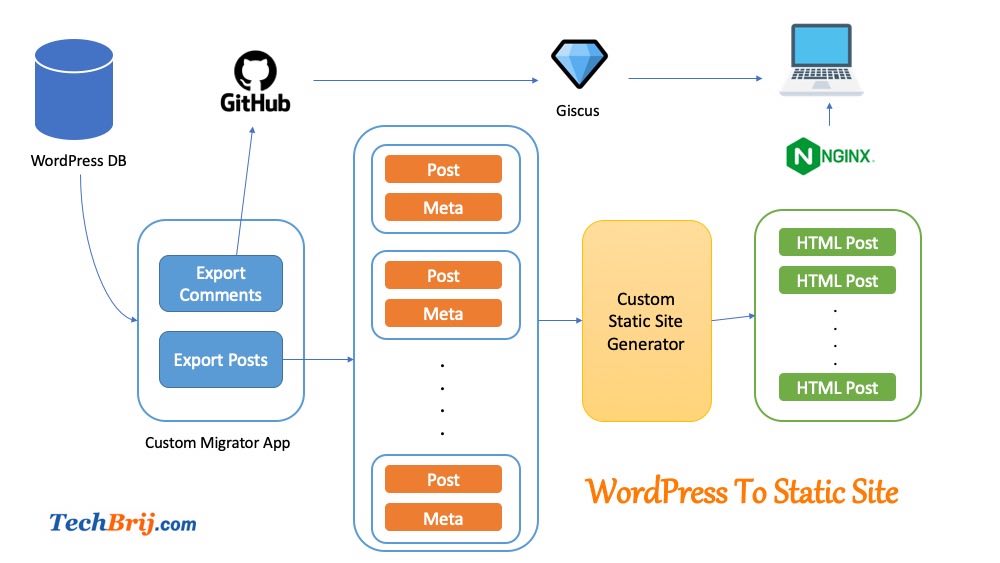
My Migration Steps:
- Take WordPress database backup and setup on local environment
- Created an application to read post metadata and content from the database
- Do some string manipulation (for formatting)
- Save the data as a file in the required format.
- Custom SSG app will read files and show the page
- AspNetStatic will generate the html page from the URL

Challenges:
- Formatting Issue:
In my case, WordPress saves the content in line breaks format, but at the time of display, it applies an algorithm to add html p tags generally surrounded by each line.
Common solution is to show database content with the following css:
white-space: pre-wrap or pre-line.
It will preserve line-breaks but it destroys my formatting.
My habit is to write an article in HTML format with few tags (h3, a, img, strong) only.
I developed a custom code to format db content considering the way and html tags I use while writing the article. Just done the minimum implementation needed to format the post with my writing style.
- Keep the same WordPress URL slug
When any HTML page is generated for a techbrij post, it will have the same URL slug as the file name. Setup NGINX to hide html extension. It is very important for SEO.
The following post has the technical information:
NGINX: Remove .html and .php Extensions from URL
- WordPress Category and Tags migration
TechBrij's WordPress version had 42 categories and 94 tags. Both have their own URL pattern. I checked Google Analytics for traffic information regarding category and tag pages. There is almost no traffic so I decided to combine both categories and tags and show them as tags.
My WordPress setup had a custom type named Tips, all categories of Tips are migrated as tags.
Here is a page to show all tags for posts and tips:
- Razor syntax conflict:
Custom SSG uses Razor syntaxes. Some of my posts have razor code samples. So I had to do string manipulation.
- WordPress ShortCode migration:
I used syntaxhighlighter for highlighting the code syntaxes in WordPress with shortcodes. Now it is needed to get replaced. I used highlight.js library, selected the used languages, downloaded the files from the official website and added them into the project.
Updated the shortcodes with pre code syntaxes.
- Used the same WordPress theme
I customized the WordPress default theme some years ago. I love it and used the same in the custom SSG application.
- Search:
I was using Google Custom Search Engine for WordPress site. The same is used in the static site.
- Comment System:
It is odd to use dynamic comments with a static site. Nowadays, I realized it doesn't add much value. So I decided to use 3rd party solutions.
For static sites, Disqus is the strong option and it has WordPress data import feature as well. Few years back, I used it. But it has some drawbacks:
- Spammy Ads
- Slow response
- Disqus is tracking many different things for different customers, some of them hidden and unknown.
- Privacy concern
Then I looked for GitHub based comments and found Giscus. The challenge is to migrate the existing WordPress comments to Giscus.
Again, I created a custom code to migrate WordPress comments to Github Discussion using GraphQL APIs.
One more challenge is that Github discussion has comments and replies (2 levels only) while WordPress can nest N levels in comments.So it was tricky to migrate N level comment. Anyway, I managed them in the code.
There are a total 1774 comments in WordPress 225 posts.
The next bottleneck encountered was the GitHub API rate limit during operations. Using my custom migrator app, the processing speed averaged around 120 comments per hour. The entire migration process took a few days to complete.
You can get step by step guide in the following post:
Migrate WordPress Comments to Giscus(GitHub Discussions)
- Others
the following things are implemented
- Sitemap with Images
- RSS feed
- Social Sharing functionality
- Follow.it for email subscription
- Bundling and minification of resources(css, js files)
- Tools and Notes migration
- Projects and Tips migration
- Setup deployment strategy
Conclusion:
The core part is done, set up and deployed. I used to clean up my content from time to time by removing unused posts and material. At the time of migration, there were 300+ posts and 1774 comments.
This is the first post from the SSG application :)
Happy New Year 2024 in Advance!!