In my recent post, Responsive ASP.NET GridView is implemented using jQuery FooTable plugin. If you are using Twitter Bootstrap framework, you can easily show hide elements based on characteristics of the device the site is being displayed on, most commonly the width of the browser using the inbuilt CSS classes.
1. In your asp.net website, To install Bootstrap, run the following command in the Package Manager Console
Install-Package Twitter.Bootstrap
2. Add bootstrap css and javascript files in the page
<meta name="viewport" content = "width = device-width, initial-scale = 1.0, minimum-scale = 1.0, maximum-scale = 1.0, user-scalable = no" />
<link href="Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="Content/bootstrap-responsive.min.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="Scripts/bootstrap.min.js" type="text/javascript"></script>
3. Twitter Bootstrap has several utility classes for fast responsive development, Here are the default behaviour of the classes:
| Class | Mobile (<=767px) | Tablets (768px-979px) | Desktop (>979px) |
|---|---|---|---|
| .visible-phone | Visible | Hidden | Hidden |
| .visible-tablet | Hidden | Visible | Hidden |
| .visible-desktop | Hidden | Hidden | Visible |
| .hidden-phone | Hidden | Visible | Visible |
| .hidden-tablet | Visible | Hidden | Visible |
| .hidden-desktop | Visible | Visible | Hidden |
Suppose you want to display element for Desktop and tablets, you can use hidden-phone css class OR combination of visible-desktop and visible-tablet classes.
I am using same GridView structure with different CSS classes as follows:
<asp:GridView ID="GridView1" runat="server" Width="100%"
AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="First Name" />
<asp:BoundField DataField="LastName" HeaderText="Last Name" ItemStyle-CssClass="hidden-phone" HeaderStyle-CssClass="hidden-phone" />
<asp:BoundField DataField="Email" HeaderText="Email" ItemStyle-CssClass="hidden-phone" HeaderStyle-CssClass="hidden-phone" />
<asp:TemplateField HeaderText="Address" HeaderStyle-CssClass="visible-desktop" ItemStyle-CssClass="visible-desktop">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("Address") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Contact" HeaderText="Contact" ItemStyle-CssClass="hidden-tablet" HeaderStyle-CssClass="hidden-tablet" />
</Columns>
</asp:GridView>
In above code different classes applied to view device specific layout.
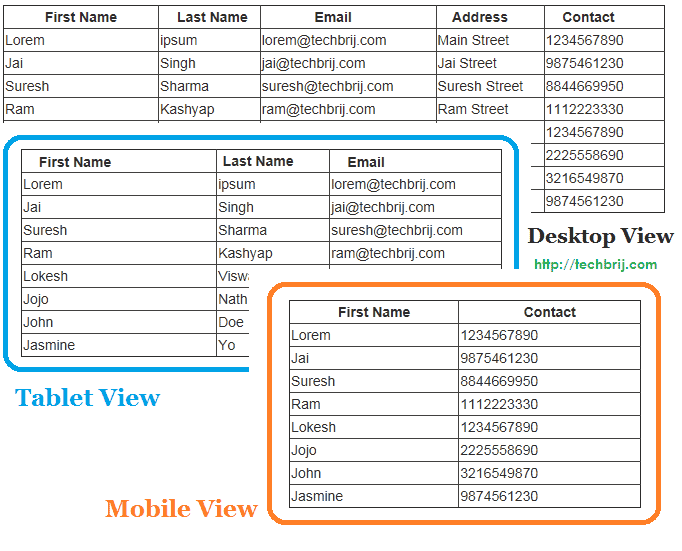
Desktop View: All columns
Tablet View: First Name, Last Name, Email
Phone View: First Name, Contact
4. To bind gridview:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
void BindGrid()
{
GridView1.DataSource = GetDataTable();
GridView1.DataBind();
}
public List<UserInfo> GetDataTable()
{
return new List<UserInfo>() {
new UserInfo("Lorem","ipsum","[email protected]","Main Street","1234567890"),
new UserInfo("Jai","Singh","[email protected]","Jai Street","9875461230"),
new UserInfo("Suresh","Sharma","[email protected]","Suresh Street","8844669950"),
new UserInfo("Ram","Kashyap","[email protected]","Ram Street","1112223330"),
new UserInfo("Lokesh","Viswa","[email protected]","Lokesh Street","1234567890"),
new UserInfo("Jojo","Nath","[email protected]","JoJo Street","2225558690"),
new UserInfo("John","Doe","[email protected]","John Street","3216549870"),
new UserInfo("Jasmine","Yo","[email protected]","Jasmine Street","9874561230")
};
}
5. UserInfo class:
public class UserInfo
{
public UserInfo(string firstName, string lastName, string email, string address, string contact)
{
FirstName = firstName;
LastName = lastName;
Email = email;
Address = address;
Contact = contact;
}
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public string Address { get; set; }
public string Contact { get; set; }
}

Hope, you enjoy it.